Imagine if you could make React Native development faster, and see an instant boost in your workflow.
or even better:
What if there were 5 best React Native tooling libraries to choose from.
And each of them could make your development faster and easier?
You’d probably be pumped to read about them.
Lucky for you, that’s exactly what I’m going to share with you in this post:
Best React Native tooling libraries
React Native is based on JavaScript, the native part interacts with native thread through a bridge.
We have three threads running the React native framework namely: UI thread, Shadow Tree thread and the JavaScript thread.
Its architecture has two sections; the native part built on Java, Swift or Objective-C and React native part built on JavaScript.
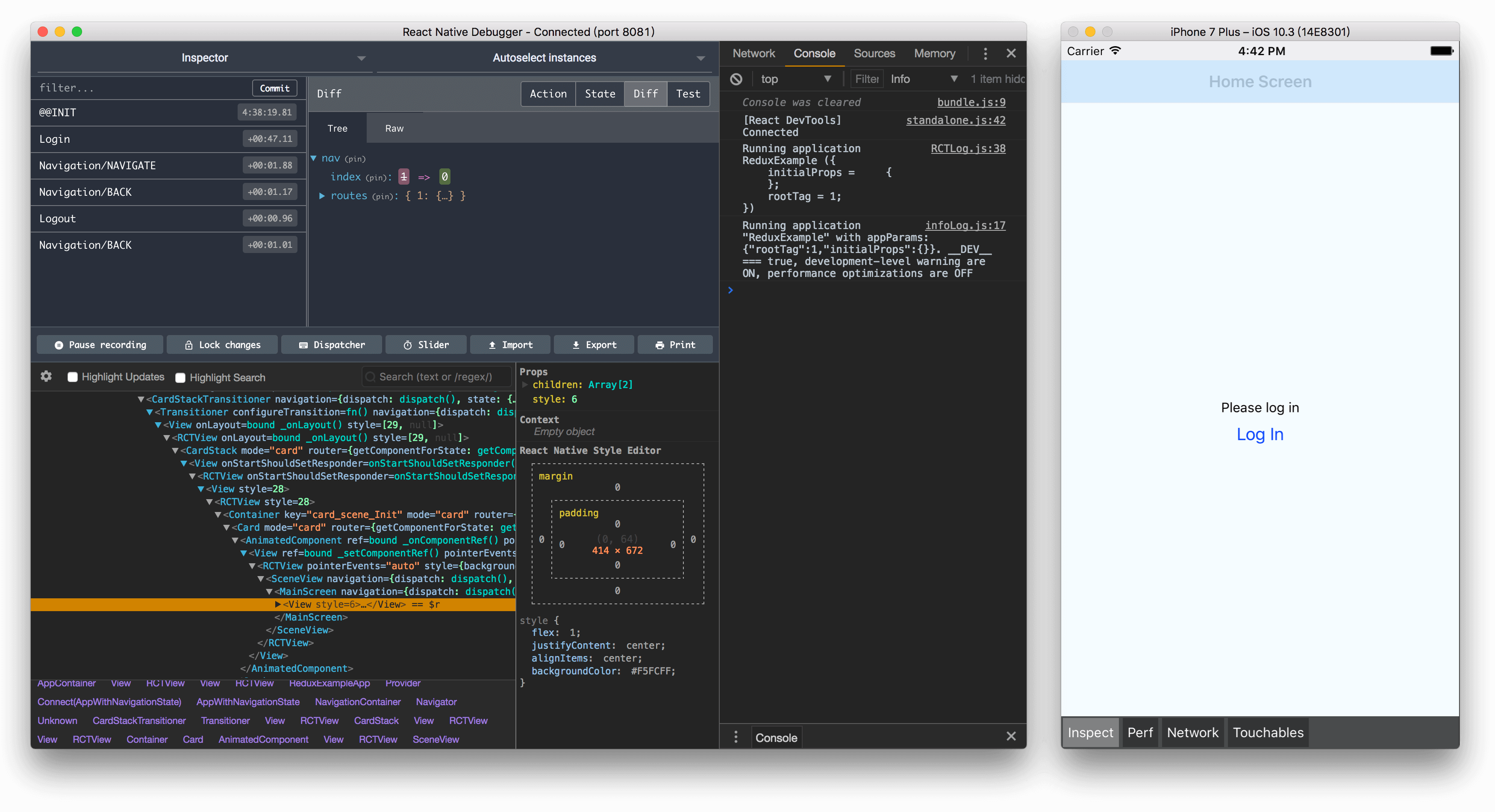
1. React Native Debugger

This is a standalone app for debugging React Native apps:
- Based on official Remote Debugger and provide more functionally.
- Includes React Inspector from
react-devtools-core. - Includes Redux DevTools, made the same API with
redux-devtools-extension.
2. Haul
It is a command-line tool for developing React Native apps, powered by Webpack.

The Haul is a drop-in replacement for react-native CLI built on open tools like Webpack. It can act as a development server or bundle your React Native app for production.
Features
- Replaces React Native packager to bundle your app
- Access to full web pack ecosystem, using additional loaders and plugins is simple
- Doesn’t need watchman, symlinks work nicely
- Helpful and easy to understand error messages
3. React Native Package Manager (RNPM)
React Native Package Manager built to ease your daily React Native development. Inspired by CocoaPods, fastlane and react-native link it acts as your best friend and guides you through the native unknowns.

It aims to work with almost all packages available with no extra configuration required.
It comes prepackaged with React Native 0.60
View on Github
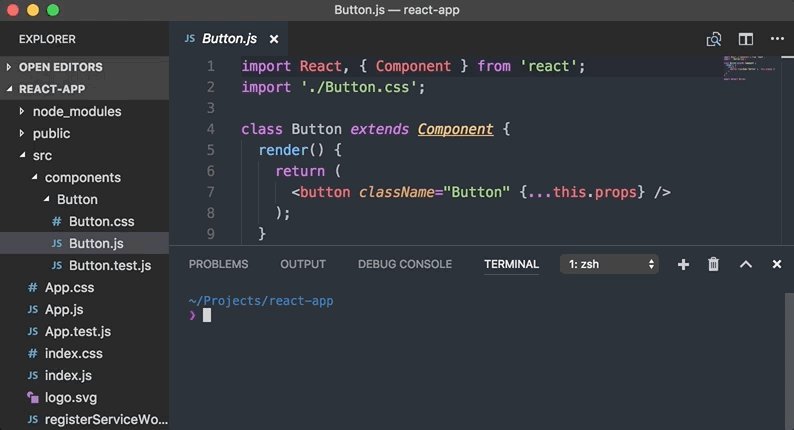
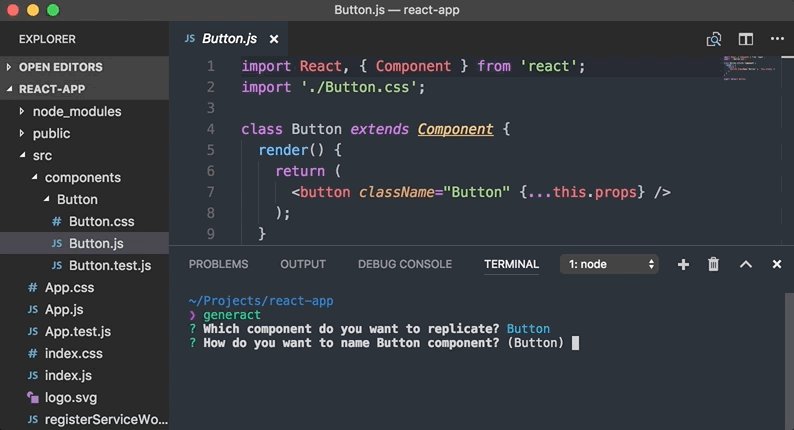
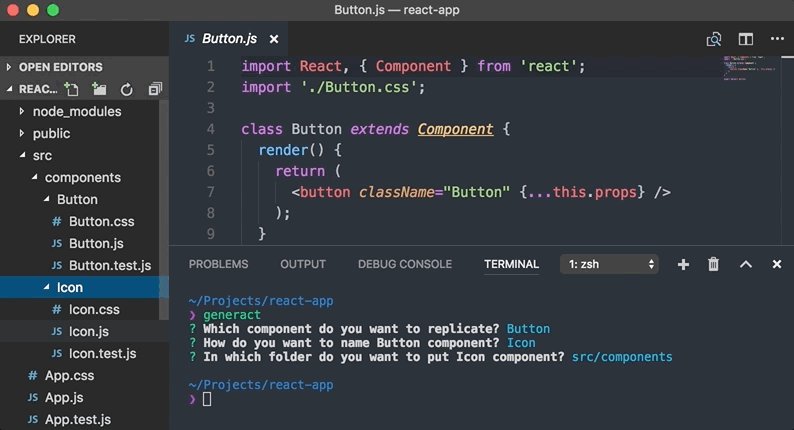
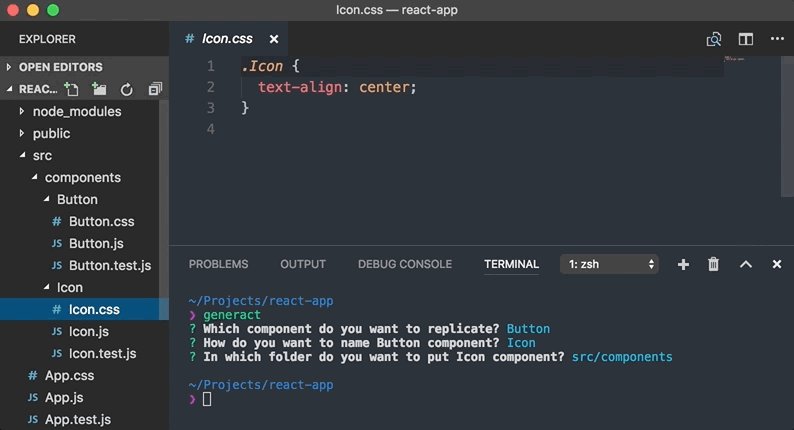
4. Generact
Tool for generating React components by replicating your own.

It’s intended to work no matter how your file structure is.
It already works with boilerplates such as create-react-app (above example), react-boilerplate and react-starter-kit
View on Github
5. React-native-exception-handler
A react native module that lets you register a global error handler that can capture fatal/non fatal uncaught exceptions.

The module helps prevent abrupt crashing of RN Apps without a graceful message to the user.
View on Github
another useful library is Async Storage Dev Menu Item
This module adds an item to your shaky menu that lets you see what’s in your AsyncStorage by logging it to your (JavaScript) console as one big object.
View on Github