As a web developer, you know how a couple of tools can simplify a website creation or edit. When the deadline comes, every minute counts. Thus, a pair of secret web development resources will come in handy.
I tried dozens of tools, programs, and tricks to save time while creating a website. I also found a couple of worthy marketplaces with high-quality web design products. In this article, I share my favorite resources for web developers and designers.
You will find out about:
- subscription services
- themes and templates
- UI kits
- convenient editors
All the development resources suit both beginners and advanced users.
So, let’s familiarize ourselves with useful web development resources!
ONE Web Development Subscription
The ONE is a subscription service. Its collection consists of 11,500+ most downloaded products for web development. After the buy, you can download any item anytime. At your disposal, there are:
- WordPress and CMS themes
- eCommerce themes
- HTML templates
- Presentation plugins
- Plugins (including JetElements)
- Different graphics
Among other subscription features are:
- flexible licensing terms (you can use the same product for as many projects as you need)
- 50% on TemplateMonster products that are beyond the subscription
- access to extra service for saving time. There are widgets for website maintenance, SEO and speed optimization
- 24/7 support (including Facebook community and pre-sales chat)
- 1 year of free hosting
Price: $229 per year. Lifetime access costs $849.
The products in a subscription will be suitable for both beginning and advanced web developers and designers. There are multipurpose and micro-niche items. I am sure that everyone will find a match for a project of different purposes.
Besides, even non-techies will find the subscription useful. Due to the drag-and-drop nature of most products, coding skills are not a must-have.
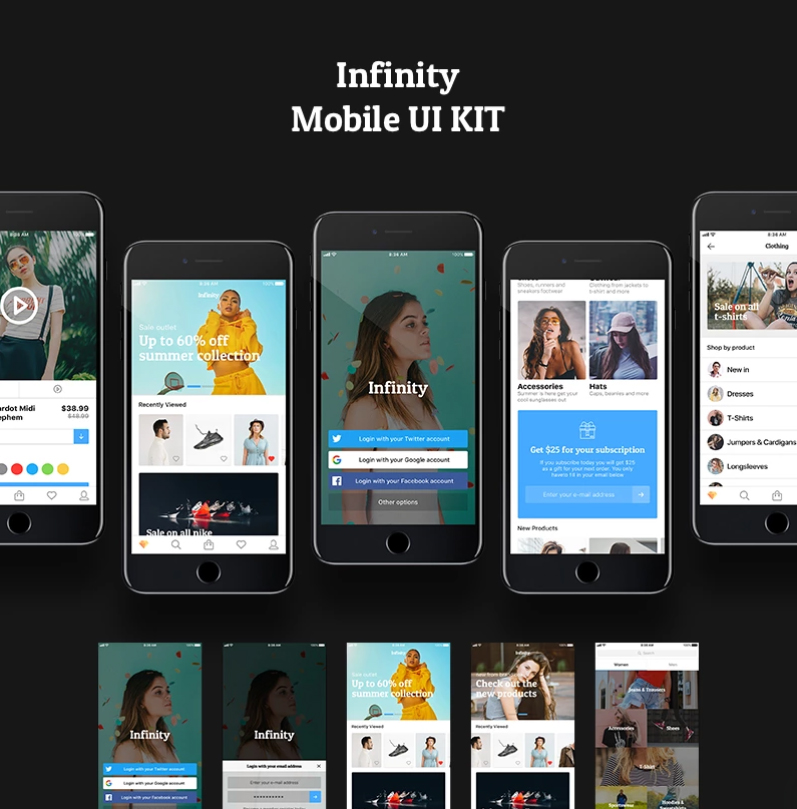
55+ UI Elements Kit
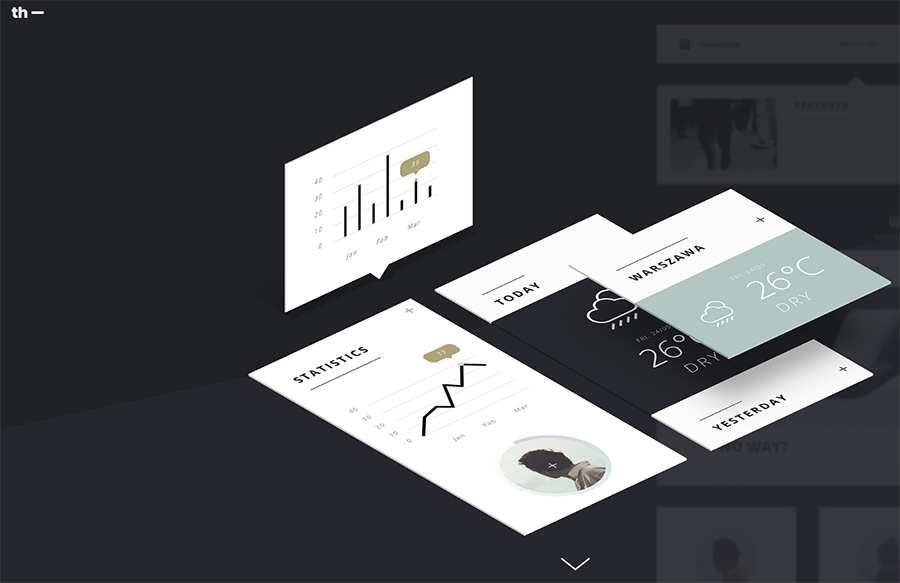
Here is a free kit with 55+ minimalistic UI elements. All items are Photoshop vector elements. In general, there are sliders, icons, tabs, and widgets for navigation, statistic, weather, etc.. There are also web forms.
The elements are multi-purpose with universal design. Thus, they will suit the project of any thematic.
The kit includes:
- 55+ vector elements
- 9+ business card mockups
- a free landing page
- a free Thomsoon theme
You can see the preview of the website with a new design. Plus, you can switch to a Wireframe. It will give you a better idea of how all elements work together.
The tool will be handy to web developers and designers of all niches. The design of the elements is quite minimalistic. Also, you can adjust each element to the project’s conception.
Price: free.
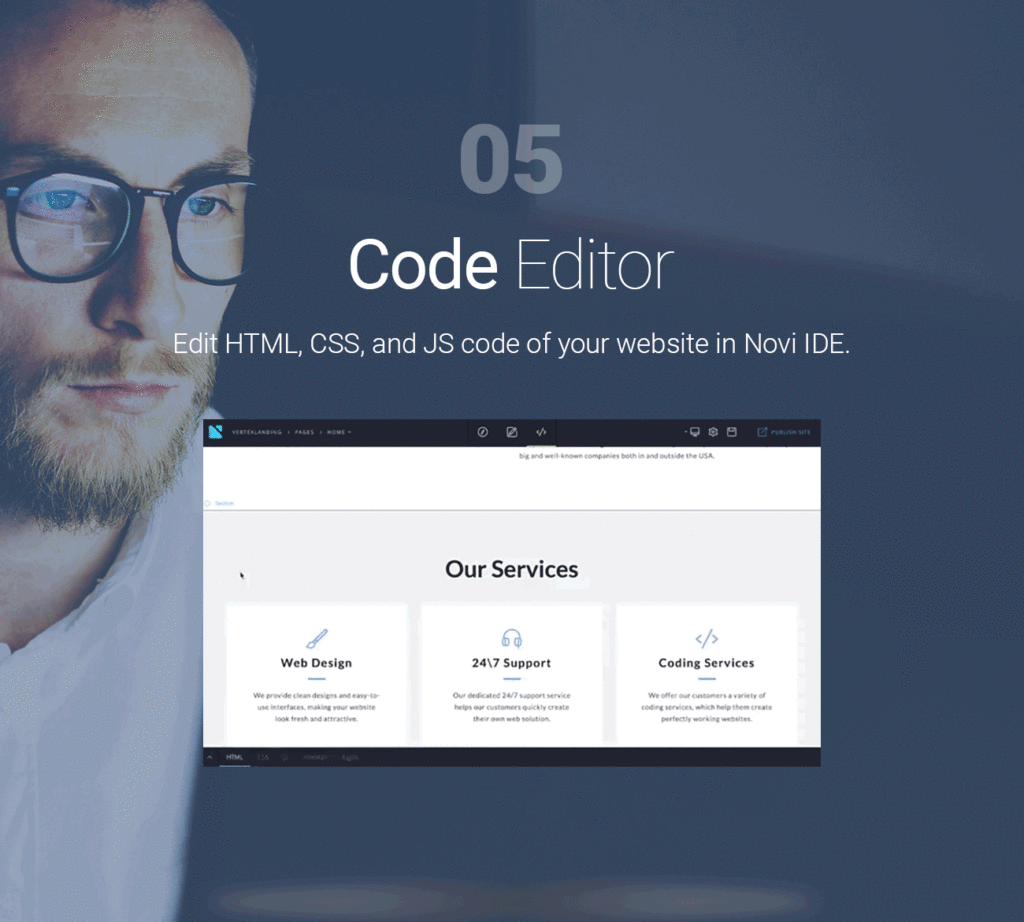
Novi HTML Visual Editor

If speaking about HTML websites, I’d recommend using a Novi builder. Its big advantage lies in the drag-and-drop opportunities it offers. Besides, you will enjoy:
- A modern Code Editor. In a design mode, you can use HTML, SCC, and JS code. If you make a mistake, an editor highlights it.
- A convenient Visual Editor to work with code. It combines both drag-and-drop features and code editing to give you freedom of choice.
- A comprehensive Text Editor. Many advanced formatting options are available. Editing is possible in a matter of clicks.
- An intuitive context menu with operations. It appears after hovering. It helps to cut, copy, remove, paste or duplicate the items in visual mode.
- Media and presets libraries.
- Icons and fonts manager.
- Page manager.
- Responsive resolution preview.
So, the Novi builder suits the web developers and designers of all specialties. Plus, even beginning specialists with modest coding skills will enjoy Novi.
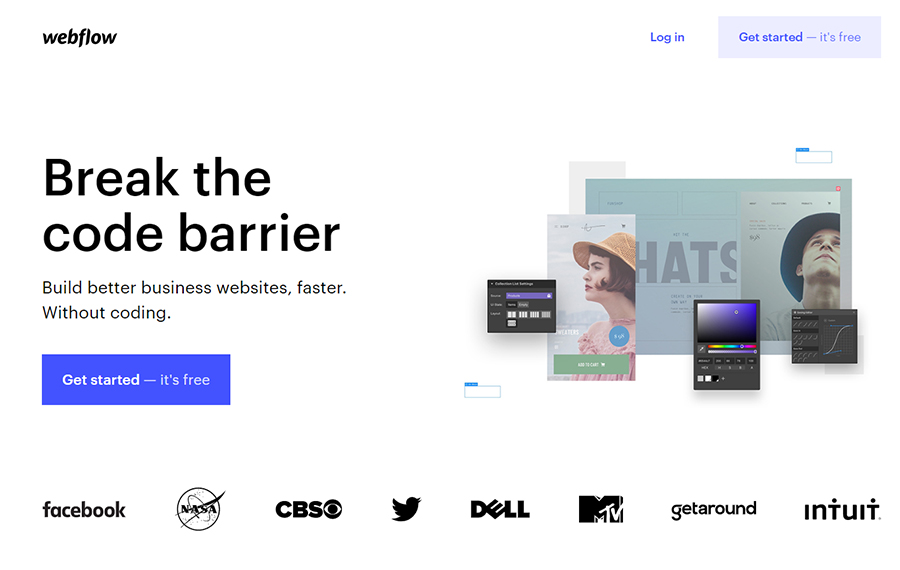
Webflow App
Webflow is a powerful alternative to Novi. It’s a resource for building a website without touching a code.
The working principle is simple.
You get raw HTML5 canvas for future pages. In a Webflow Designer, you drag in unstyled HTML elements and edit them to your taste. Besides, you can use pre-built items like sliders, tabs, background videos, and more. It’s possible to design bars, footers, signup forms, and more into symbols you can use later.
In Navigator, you can organize elements in an attractive way. Then, using any CMS, you can add and edit content. There is an opportunity to bring eCommerce functionality. Using CSS, you can build layouts and styles.
Another Webflow’s advantage lies in:
- speed of publishing and website’s performance
- high security due to SSL and ISO 27018
- reliable hosting
- easy integration with marketing tools
- regular store backups
The app is suitable for:
- freelancers and agencies
- marketing teams
- business owners
To enjoy Webflow, it’s better to have some coding skills. Advanced users will appreciate its true value.
Price: free.
Website Templates

Having a couple of reliable universal templates by your side is always handy. Using a template saves time. A lot. Recently, I’ve found a marketplace with hundreds of templates for different purposes.
The web development resource offers templates for:
- a website
- a landing page
- an admin
- a photo gallery
- a newsletter & email
- an Adobe Muse
There are 19 unbounce templates. They are responsive and mobile-friendly. The developers optimized them for speed and search engines. There are both multi-purpose and micro-niche templates.
Read More: Best React Templates Collection
The templates are a good choice for both advanced developers and designers and the beginning. You can dive into code or enjoy the drag-and-drop nature of the product. Non-techies can also use a template.
The price depends on the purpose of the template. A template for a newsletter can cost $15 while the one for a website will be $75. I use web development resources often. Thus, I paid for The ONE subscription and already saved a lot.
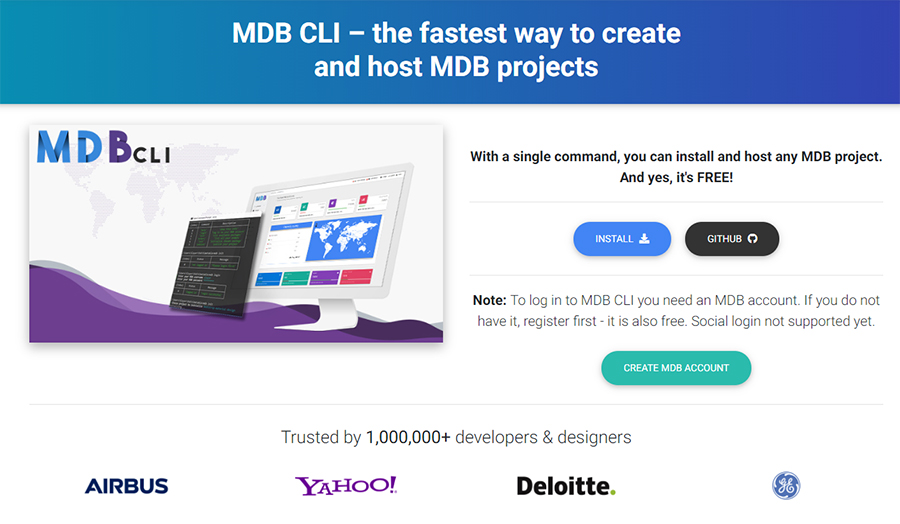
MDB CLI
CLI is a TypeScript-based open-source front-end web application platform. Its main focus lies in creating Angular apps using modules. Besides, it’s a fast way to create and host MDB projects.
Among its advantages are:
- a convenient Editor to start and edit a new project
- flexible publishing terms – just copy the link and share it
- an opportunity to host a project on the MDB server – time and money-saving
- multiple terminal support (including Powershell, cmd.exe, iTerm, Terminal.app, gnome-terminal)
- jQuery, Angular, React & Vue integrations
- dedicated GitHub repository
- 1-minute installation and intuitive navigation
- MDB forum with an active community
CLI is suitable for web developers and designers dealing with Bootstrap material design.
Price: free.
UI Elements
Here is a collection of UI elements. There are 37 kits for different purposes. You will find kits for any kind of eCommerce store, business, personal blog, gallery, etc.
Each kit contains:
- a big amount of graphics for various thematic
- many page elements such as sliders, banners, buttons, progress bars, tabs, etc.
- different widgets for navigations, analytics, statistic, etc.
Any web designer can use one of the kits. There are multi-purpose options but also variants for micro-niches. Even if your coding skills are modest, you will be still able to use UI elements on your website.
The prices vary from $15 to $200.
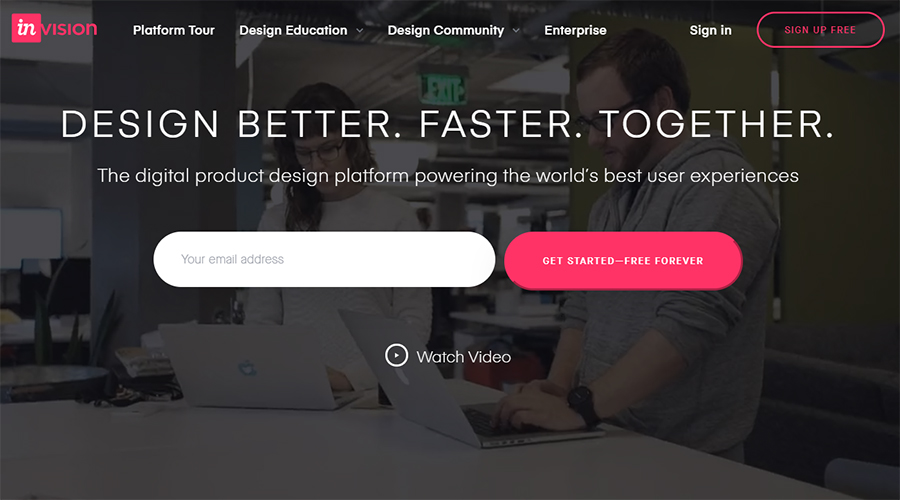
Invision App
InVision is a prototyping and animation tool. It helps to create vector-based designs due to the flexible layers and editable canvas. Here is a part of the features you will enjoy:
- resizing and cropping elements without masks
- fixing elements within a scroll
- linking several artboards in one animation
- creating swiping triggers for Parallax animations
- writing code for responsive prototypes
- creating minor prototypes
- using sketch-like shortcuts
InVision helps to boost UX on your website. For this, you can add high-quality and handy elements consciously.
Also, the tool is about teamwork. You can share designs with a team and clients in a matter of clicks. Besides, you can test designs together, leave comments, solve questions, make changes.
In InVision Cloud, you can store and share the complete products.
The app is suitable for web designers and design studios of any theme focus.
Price: free.
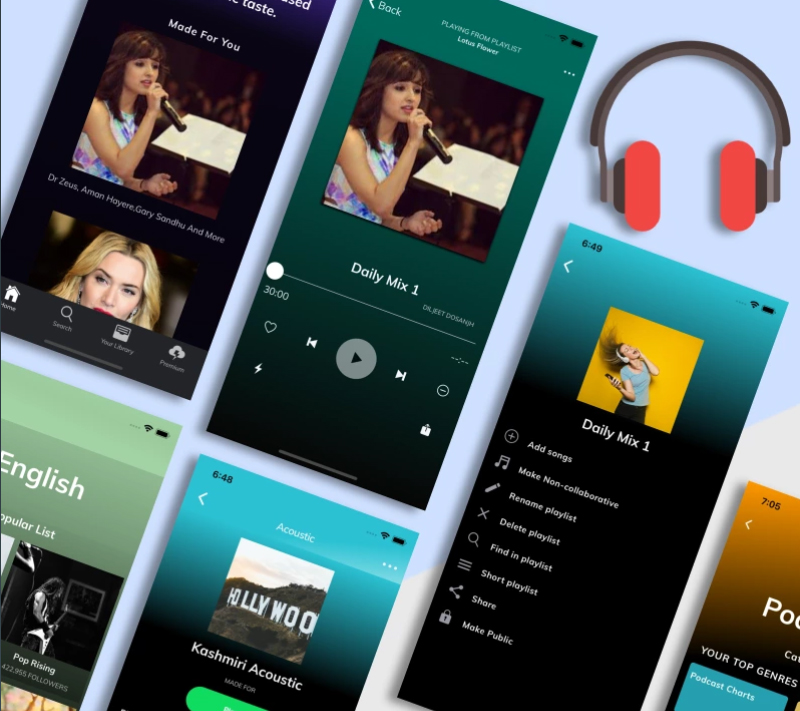
App Templates
Another pack of templates I often use. The working principle is the same. You pick up a template and fill it with content. The interface is often intuitive. Due to the drag-and-drop nature, the process of creating an app doesn’t take much time.
The templates often come with several editable templates for pages. Also, UI elements kits come with most of the templates.
There are 17 different templates on the marketplace. Some of them are multipurpose. There are also templates for food delivery, job, news, etc.
The prices start from $64 and end with $86.
Unsemantic
Unsemantic is a responsive CSS framework. It uses a fluid grid system but instead of fixed pixels, it also uses percentages. Pre-prepared CSS classes make web development easier. It’s an alternative to the 960 Grid CSS framework. It focuses on the grid and responsiveness. Unlike Bootstrap, it doesn’t have classes for buttons or web forms though.
Also, it focuses on SEO. By using special classes, you can arrange the right structure of the page. Your changes won’t affect the source order.
You can also use Sass to use Unsemantic base styles.
Sum Up
That was the last web development resource I wanted to share. They went through my picky check. One thing I know for sure – using pre-made products and comprehensive builders and editors is a must-have. I hope that you will enjoy using one of my favorite development resources.
By the way, if you have any other resources and tools for web development and design, feel free to share them in comments!
Let’s help each other find worthy products and optimize the work :)