As we know Our favorite javascript editors can become an unparalleled ally when it comes to code completion and visual assistance for debugging and building our app.The Best choice of JavaScript editor can easily configure the working environment, leading to better productivity. also read 5 best Javascript IDE & Javascript Editor, Online JavaScript editors are very useful & allow you to edit your code directly from your browser. Online javascript editors provide a live preview of what you’re doing which saves a lot of time. That being said, let’s highlight 5 best online JavaScript editor for web developers and take a bird’s eye view of how each one of them can assist us when developing Javascript applications.
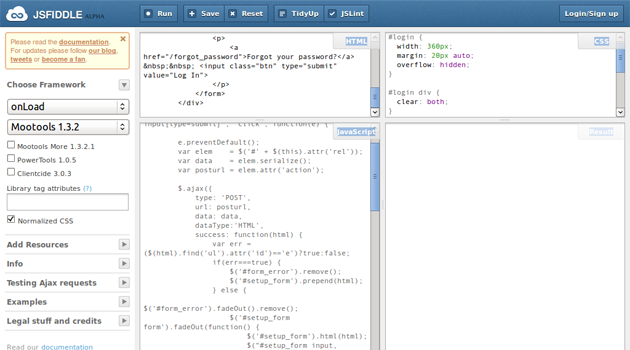
1 – Jsfiddle
JSFiddle is a lightweight cloud JS editor designed for developers who want to tweak and test blocks of JS, CSS and HTML code. It’s not as full-featured as the other options but is very useful for editing smaller blocks of code in the cloud. you can manage your work very easily & can make your public and private fiddles very easily without paying anything.
Productivity-boosting features
- Easy to save the code snippets and send the link to others who can view and edit the code.
- JavaScript and CSS, language settings can be switched to CoffeeScript and SCSS.
-
You can easily select js frameworks like jQuery, AngularJS, ReactiveJS, D3 simply from a dropdown.
- You can also Easily create dummy AJAX request.
- collaboration feature of jsfiddle is a pro.
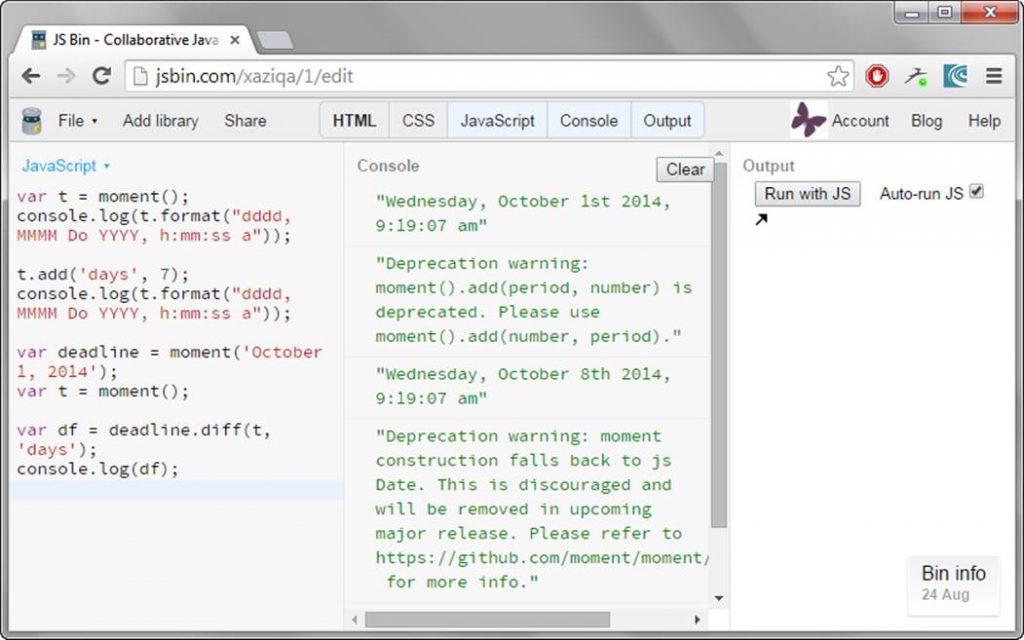
2 – Jsbin
Jsbin is a fast & light weight Online JavaScript editor it is very good for quick works.It is very useful for showing someone a quick demo. JSbin also offers a free code casting feature that Codepin charges for and, unlike CSSDeck, is live.
Productivity-boosting features
- JS Bin lets you embed and edit the code right on the website it’s embedded on.
- supports JS pre-processor.
- supports more than 40 js libraries.
- saves the history, so you can revisit your previous work for a particular bin.
- visitors can easily view the output as well as the code and compare at the same time.
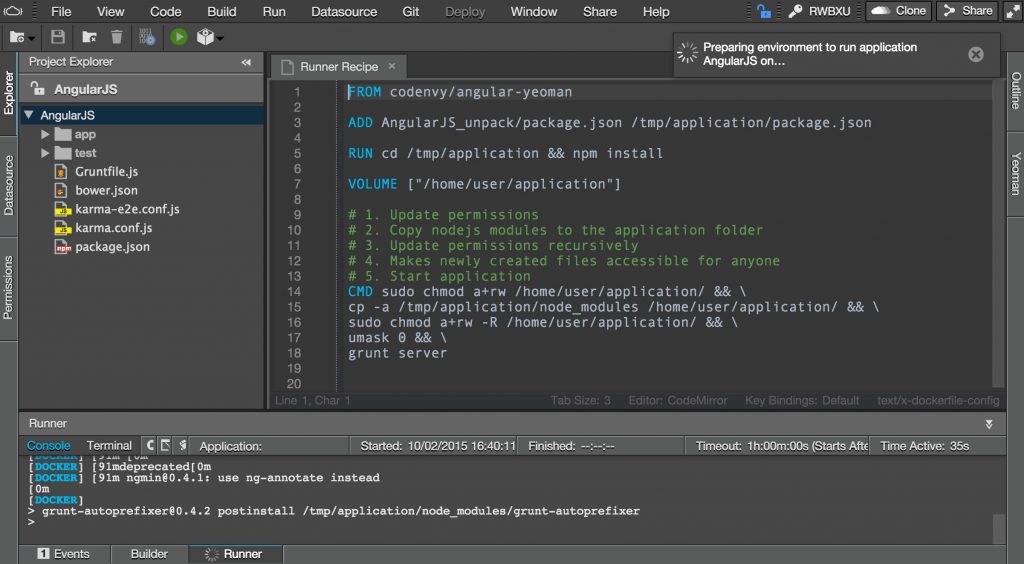
3 – codenvy
Codenvy is on-demand workspaces that improve workflow and automate developer bootstrapping to supercharge the agile ethos. codeenvy is A useful tool that Can run different projects without installing working environment. There is rarely anything that you cannot code using Codenvy. Codenvy is based on Eclipse Che, an open source project and supports Java, JS, PHP, Python, Android and more.
Productivity-boosting features
- Visually awesome IDE. Fast, dynamic and comfortable, even if it’s a web app.
- Many features and support for CVS and DBs.
- Familiar IDE layout, similar to Eclipse/IntelliJ Integration with Git cloud repositories like BitBucket and Github.
- easy setup easy to use great customer support multiple languages support
- Embedded JBoss Runtime, full Git Integration.
- Free Light & Fast Cloud-based No installation
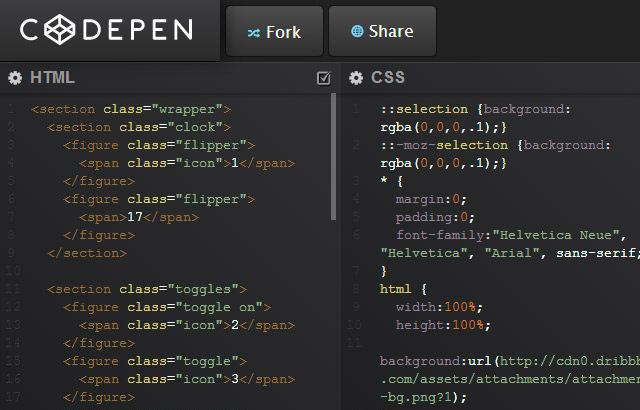
4 – codepen
CodePen is Best for testing out bugs, collaborating, and finding new inspiration. It works by allowing you to create “pens”, which are sets of HTML, CSS, and JavaScript . You can also access other pens which will motivate you and give you more ideas. basically it is is sort of a community which makes learning easier.
Productivity-boosting features
- Support for preprocessors (such as Jade, Haml, Slim, Sass, Less, Stylus, CoffeeScript, and PostCSS).
- CodePen makes it really easy to export code as a zip or Github Gist.
- If someone enters in your profile he can see the preview of your public pens.
-
You can choose plenty of frameworks and libraries like Foundation, Bootstrap, Angular, D3, Backbone, Ember etc.
- You can search through other pens, either by keyword or popular, picked or recent.
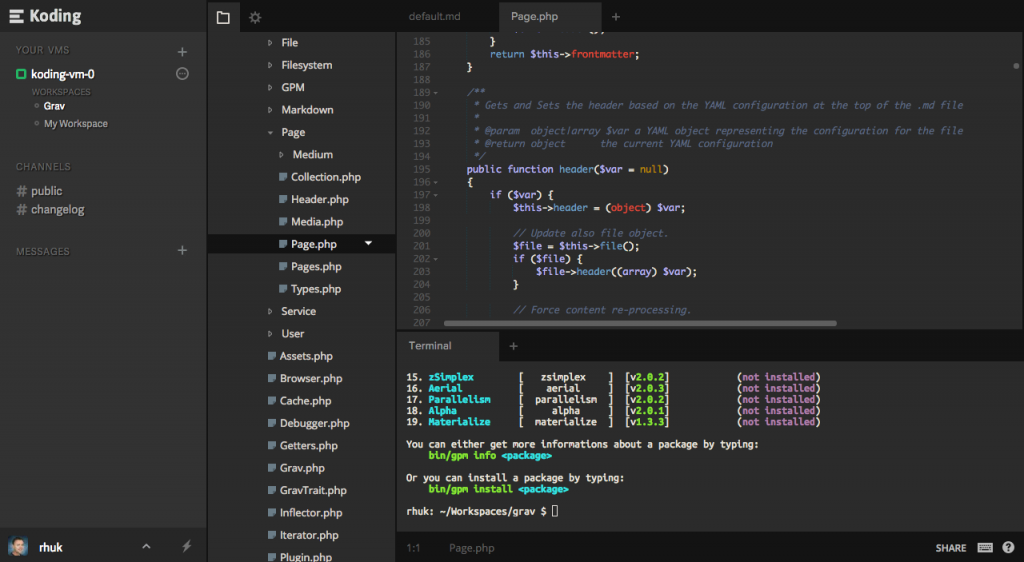
5 – koding
You can start coding just in minutes with Koding. IT provides real-time collaboration tools, instant messaging, collaborative code editor designed for pair-programming, integrated terminal and vim support.
Productivity-boosting features
- Real-time code and terminal collaboration with integrated chat abilities.
- Easily create different sized communities that can be public or private.
- Supports drag & drop, Dropbox, clone from Github, FTP and the ability to access them using SSH.
- There’s a built-in social network with developers from all over the world.
- You have access to the CLI, has support for Vim and Emacs keybindings.
what’s next?
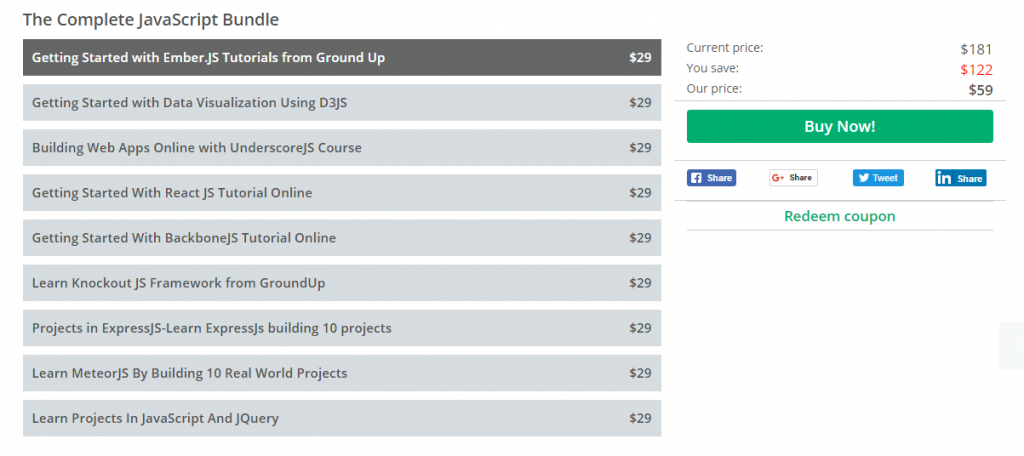
we looked at best online javascript editors. Now you can start learning javascript Here is the Best javascript course with 71% OFF you should start learning with. best of luck 🙂
Enroll NowOther recommended courses